eCommerce solutions that will make your business thrive
Create exciting online shopping experiences and drive ROI through design, implementation, integration, and optimization of
your eCommerce.


.png?width=106&name=weg-logo-ConvertImage%20(1).png)
.png?width=106&name=Marc_O%E2%80%99Polo_logo_logotype_wordmark%20(1).png)

How can we help you?
Problem defining
Whether you have just an idea or a complex plan, we help you sharpen your vision and take a solid path
to reach your goals.
Solutions
We’ve created some of the most popular modern solutions for the eCommerce industry. Let’s see how we can adjust them to your needs.
Over 400 global brands have trusted us with their digital transformation. Find out how we can leverage this experience to satisfy your
customers and drive ROI.
Case studies


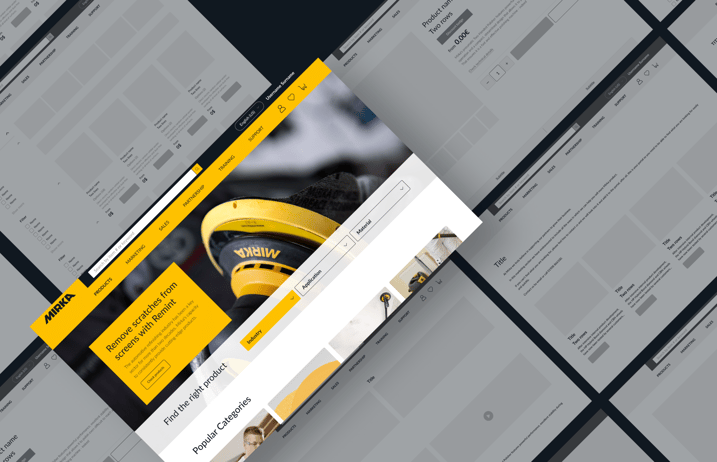
Scalable launches in 20 markets with a custom partner portal
SAP Spartacus implementation case study for Mirka Ltd a world leader in surface finishing technology.


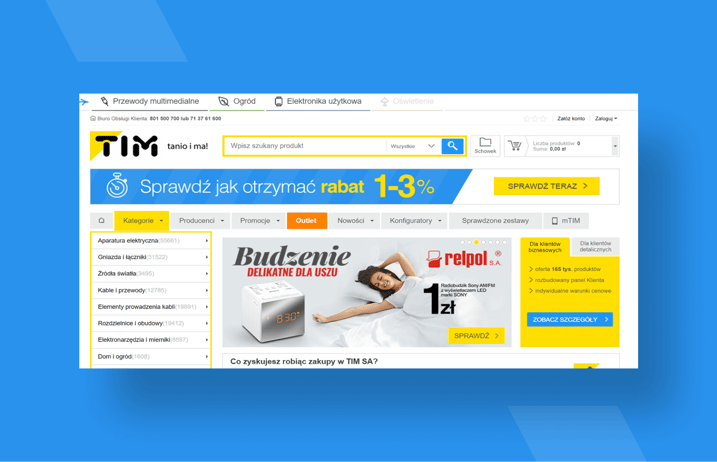
B2B digital transformation boosts sales from 0 to 78%
We were responsible for the whole digital transformation of TIM - from the analysis to the implementation and SLA.


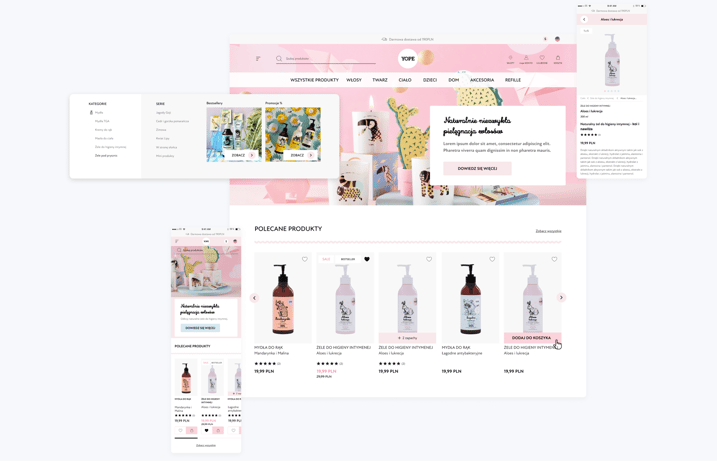
70% increase in conversion rate with a new eCommerce shop
Shopware 6 implementation case study for Yope, a leading natural cosmetics company.
Building solutions for the world's leading brands
If you’re tired of pre-made solutions, you can get customized software to leverage the competitive advantages of your company. We’ve cut our teeth on building powerful open-source software.
About Us
Cloudflight is one of the leading full-service providers for industrial digital transformation in Europe. Around 1.000 visionary IT strategists, consultants, data scientists, cloud specialists, and excellent software architects help enterprises to take their digitalization to the next level.
Cloudflight's expertise includes artificial intelligence, cloud applications and operations, embedded software development, human-machine interface design, cognitive systems as well as global e-commerce solutions for B2B and B2C customers. Cloudflight delivers scalable, flexible custom software, to be implemented quickly and seamlessly by qualified IT specialists. Customers benefit from a fast return on investment, a future-proof technology stack and a significant gain in operational efficiency.
15+
Years on the market
600+
Clients globally
350+
Team members
1400+
Projects delivered
Divante 2024






.png?width=180&name=VSF%20(8).png)
.png?width=180&name=OPEN%20LOYALTY%20(3).png)
.png?width=180&name=SAP%20(6).png)



