Last Friday was a good day for the Vue Storefront project :) We met during the second Vue Storefront Hackathon in Poznań! Big thanks to Snow.dog for organizing this meetup.
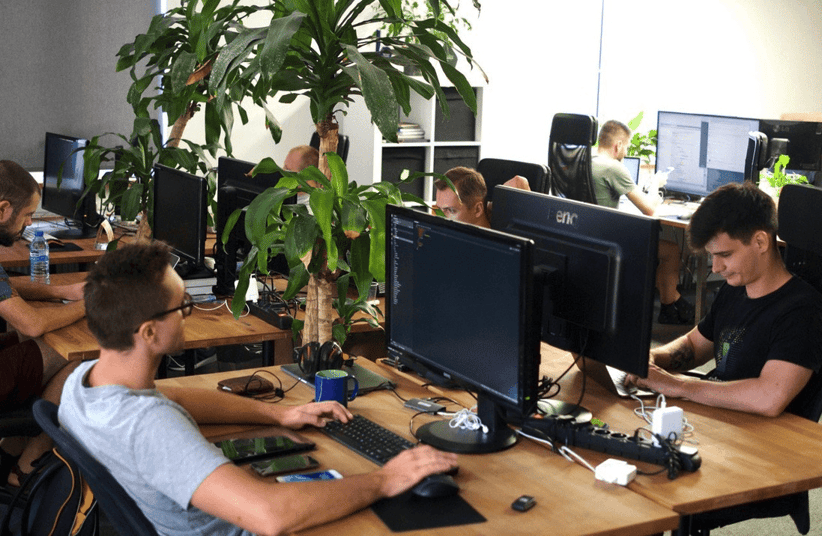
During a whole-day session we hosted around 25 developers at Snow.dog’s office and around 10 more people joined us remotely. Guys from Argentina were with us from 4:00 AM their time (!).
You could feel the Open Source spirit, we spent around 10 hours coding, chatting, sharing knowledge and … just having a lot of fun!
The outcome of the event is visible in the number of accepted Pull Requests. Kind of a new record — the VS Hackathon #1 which was held in May 2018 generated 17PRs; this time, we ended up with 27!
Some of the features accepted are minor / bug fixes — some others are pretty important heavy ones:
- Bartek Igielski from Snow.dog separated the Core as an npm module. Finally, we made it. Moreover, this change is backward compatible. This means that you can create a new project on Vue Storefront not by cloning the main repo — but rather using a kind of boilerplate (we plan to publish a project-template in near future) that just includes the VS npm modules. Much easier to update and maintain!
- Adam Marcinkowski from Macopedia — fixed some shipping methods/checkout issues;
- Michał Gałężewski from Macopedia — made some important refactoring work on BaseInput, BaseSelect, Base* components;
- We’ve made serious progress on CMS integration, provided by Anna Karoń from Snow.dog and Filip Rakowski from Divante. Now it will support abstract object types — stored in ElasticSearch;
- David Rouyer — provided us with pretty hard-core changes to i18n (backward compatible ;)) and the way bundles are compiled, which saves about 15–20% of the JS size; he also made progress with the dynamic/lazy module loading based on the routing;
- Nahuel Sanchez (thanks for being with us from 4:00 AM your time — you’re an Iron Man, man ;) made some refactoring work on vue-storefront-api URLs
- Piotr Krusicki added dynamic port allocation (in case your 3000 port is already being used)
- Mateusz Waligóra made some UX improvements regarding the notification system;
- Tomek Kikowski took care of the SEO optimizations (templates + URL system);
- Akbar Abdrakhmanov refactored the user registration flow in the checkout.
This is not even the whole list of accepted changes! Please check All Accepted Pull Requests!
THANK YOU ALL!
Next events + support
Hackathons are great because the core team can finally meet in person :). One of the topics we discussed during the event was a plan for future hackathons. It works really well so Macopedia has promised to organize the next hackathon in 2 months (October 2018), and then again: Divante, Snow.dog, etc. Are you willing to organize a VS Hackathon? Let us know by writing to contributors@vuestorefront.io.
We would love to have meetups every 2 months — and if some other partners would like to support us — even more often. We’ll support the effort by all means — we’ll be there with the developers, providing support, training, a roadmap and marketing :) Don’t wait! Open Source is not just about writing the code, you can contribute many ways.
Hackathon training
One important insight we had after the event is that future hackathon will be run in two streams of work:
- first — for the experienced VS/Vue Storefront devs that just want to work on some features/development
- second — for the newcomers who will start with basic Vue.js / Vue Storefront training
It will be for free, it will be ultra-cool to start with Vue.js / Vue Storefront! The training session will be around 2–3h, led by Core Vue Storefront developers. It’s just one more reason to join the event!
Community support
The next thing we discussed within the core team is that we would like to recognize our partners’ support and the contributions to the Community.
We’ll probably come up with some kind of “Core Contributor” badge for the partners who can support us by booking some fixed developer’s time (even a few hours per week) to the project, organizing the meetups, and doing some open training.
It’s an open question to our Community how we’ll do this. The goal is just to make Vue Storefront contributions even more beneficial and appealing to our partners and community.
I believe that the key advantage of stepping into Vue Storefront development seriously, as a company, is that you will train your developers for free. It’s up to us to do some free knowledge sharing/mentoring/training for them as they join the team. Everyone can join Vue Storefront.
Contact us at contributors@vuestorefront.io if you would like to take this chance!
Once again, big thanks to the Snow.dog folks for having us and to all contributors for your effort and the new features!
Published August 7, 2018