To convince you that Progressive Web Apps can bring astonishing business results we prepared 4 case studies from Beauty and Food industry.
What exactly is a PWA?
A Progressive Web App is a web app that uses modern web capabilities to deliver an app-like experience to users.
Why is it the alternative to mobile?
• Safety for front-end, which is crucial for every business, especially if you have seasonal traffic peaks
• Super fast front-end wherein a customer has a feeling of immediate interaction, similar to well-built mobile applications
• Off-line readiness where the on-line store can be browsed by customers with weak or even lack of a network connection
• Mobile-first experience with no reloads of pages and animations
• Cheaper than native apps – they can be used by every possible smartphone user in the world.
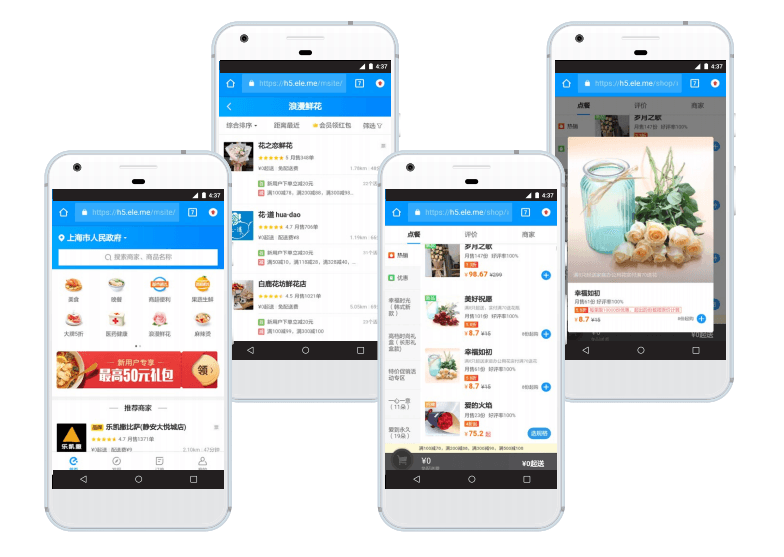
1) Ele.me, Monthly traffic: 8.6M
Ele.me is the biggest food ordering and delivery company in mainland China. Ele.me noticed an explosive growth which led to the growth of distinct business units within the company – each in charge of running its micro-service under the main domain. The company concluded that the decoupling of these individual services is best served by a multipage app.
As a user browses around the PWA, different routes are loaded. Ele.me analyzed the critical routes that users care about most, created a webpack plugin to collect the dependencies of these critical routes, and then precached these routes when they install a service worker on the user’s client browser.
Results:
- 11,6% – decrease in loading time across all pre-cached pages
- 6,35% – decrease in loading time across all pages
- 4.93 seconds – time-to-consistely-interactive on a 3G network on the first load
Visit site: ele.me
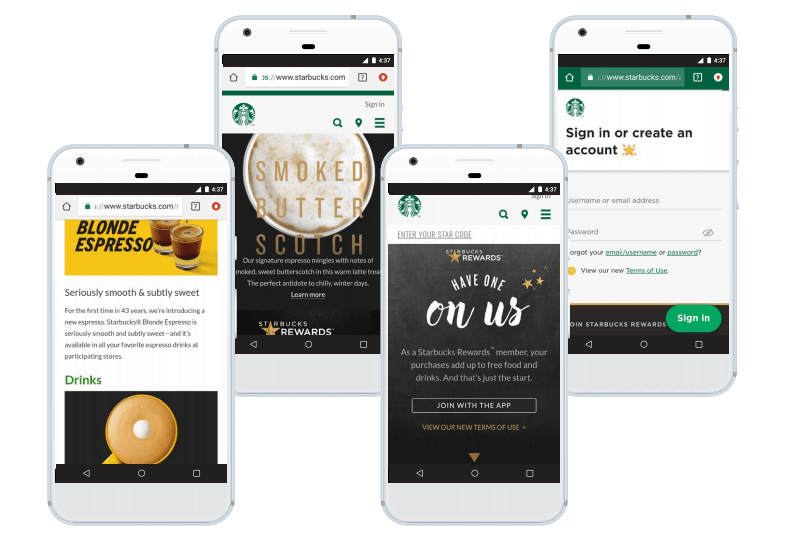
2) Starbucks, Monthly traffic: 36.3M
Starbucks is an American coffee company and coffeehouse chain. They released their mobile ordering app nationwide in 2015. When it came time to add ordering functionality to the Starbucks website, they wanted to create a system that would be universally accessible to both established and emerging markets. Starbucks wanted to create a performant PWA with dynamic functionality that feels native, despite being on the web platform. They also wanted to build a user-friendly ordering system. The result is a fast, performant and intuitive PWA that looks and feels like a native app.
Results:
- A fast, performant, intuitive PWA that looks and feels like a native app
- Emerging markets will be able to utilize the new web app even without consistent internet access
- Customers can customize their food and drink orders seamlessly
Visit site: starbucks.com
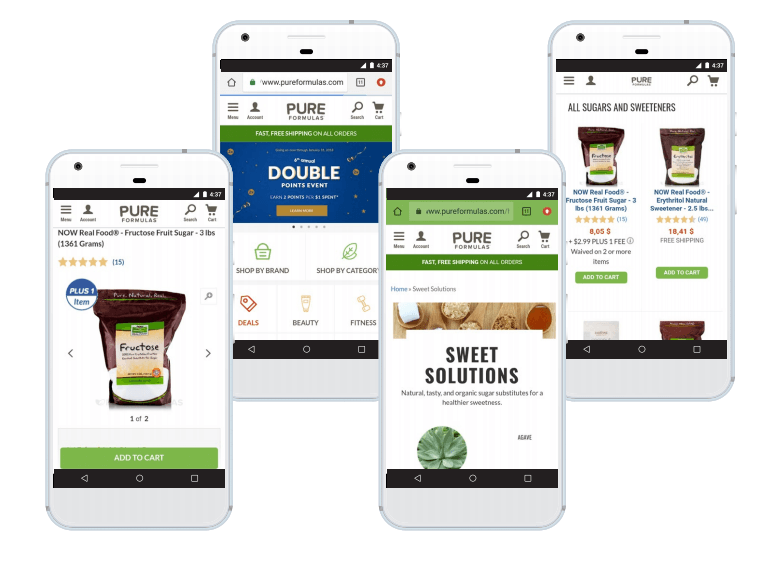
3) Pure Formulas, Monthly traffic: 776.6K
Pure Formulas is the leader in the online health and supplement space – and one of the fastest growing e-tailers in the U.S. They were the first in their industry to implement a PWA. Mobile page loads on the PureFormulas site were taking too long and the checkout process was slow. This resulted in high cart abandonment rates and low conversion rates. PureFormulas needed to create a faster, easier path to purchase on mobile. The company’s starting point was an adaptive mobile site, as well as the encrypted HTTPS connection. They wanted to get specific about how this technology could truly improve their mobile customers’ experiences. PureFormulas set immediate goals to increase conversion rates and AOV, decrease cart abandonment rates and lower page load times. They also wanted to apply an app-like experience to the PureFormulas checkout flow.
Results:
- 23% – higher reveue per visit on the PWA
- 14% – increase in the conversion rate
- 9% – increase in AOV
Visit site: pureformulas.com
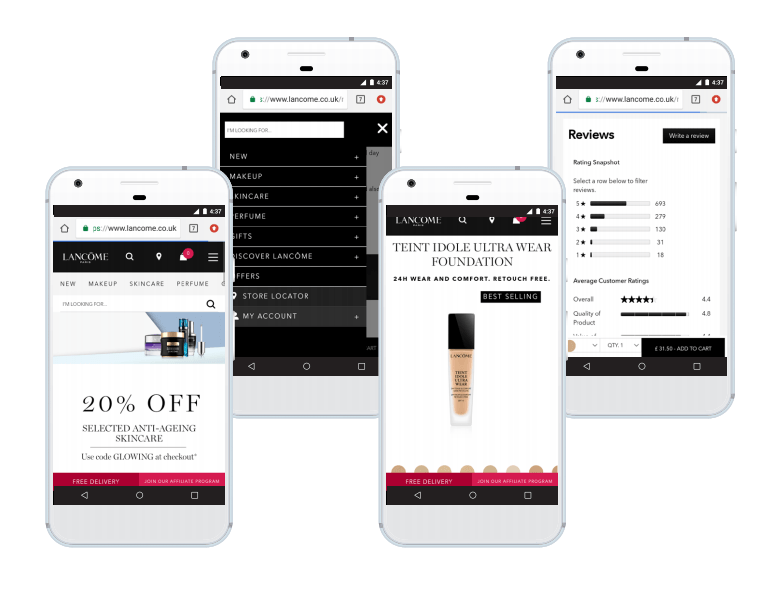
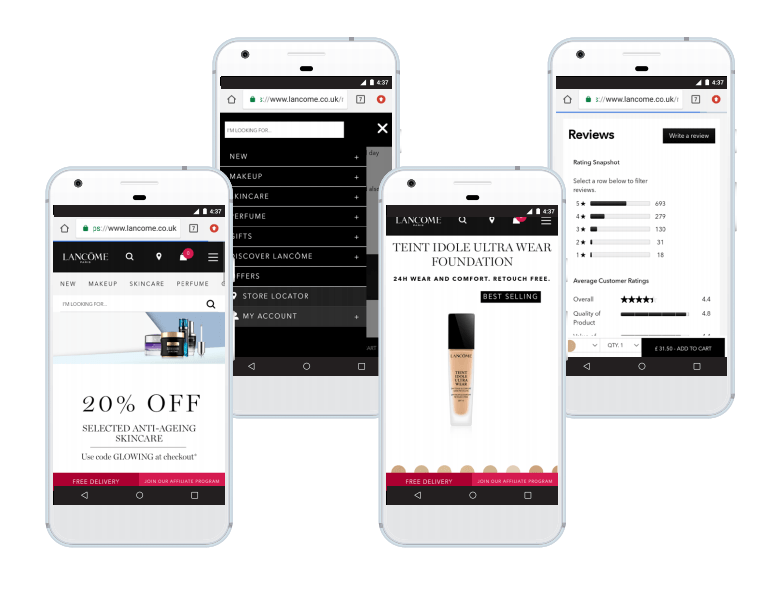
4) Lancôme, Monthly traffic: 74.3K
Lancôme is a French luxury perfumes and cosmetics house that distributes products internationally. Despite a growing number of mobile site visitors, the company noticed that mobile conversion rates didn’t match those for desktop. Consumers were experiencing significant obstacles when trying to purchase on mobile. Mobile web became a core focus area, so Lancôme aspired to build a fast and engaging experience for their mobile web shoppers. Lancôme looked to PWA technologies to provide an immersive, app-like experience. The time until the page is interactive fell compared to their previous mobile experience, with a decrease in bounce rates.
Results:
- 84% – decrease in time until the page is interactive
- 17% – increase in conversions
- 15% – decrease in bounce rate
- 51% – increase in mobile sessions

Visit site: lancome.com
Published February 20, 2018