Design Case Study
YOPE - Environmental Friendly eCommerce
A new, modern eCommerce shop for a leading natural cosmetics company
View this case
Poor user experience (UX) can drive users away from your store and straight into the arms of competitors. That’s the last thing you want.


“We know how many seemingly innocent things can distract the user from the shopping path and, correspondingly, lower your sales. After many years of working in eCommerce, we can identify most of these things at a glance. We can get the rest of the knowledge from user research and analytical tools.”
Katarzyna Kowalczyk, Product Designer
Sometimes small conversion growth can generate significant revenue, even without changing the number of visitors and basket value. After implementing the audit recommendations, one of our client’s website has grown in conversion rate from 1.5% to 1.97%, which translated into 24,000 Euro, or more than 13%, revenue growth.
Problems were revealed thanks to a UX audit:
Performance:
Implement solutions:
Performance:
A UX audit is an expert analysis of your eCommerce. Its goal is to identify the weak points of your service. These are weaknesses where users encounter the most difficulties. They can make it difficult for users to find relevant information or perform a task, like booking a ticket or purchasing a product.
What’s the purpose of a UX audit?
A UX audit is an affordable and quick way to solve your UX issues. By having an audit, you’ll improve your product’s competitiveness and value, and create something that’ll expand your marketing reach.
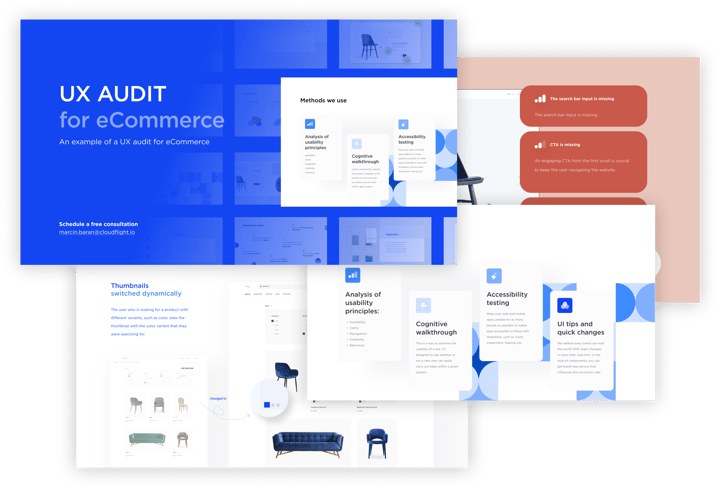
The audit's outcome is a comprehensive report with a list of errors, suggestions to fix them, and recommendations. Besides sending the report, we meet the client to present the findings and answer their questions. You can download an example of the UX audit below.
Then you can implement the recommendations by yourself, or we can also continue our cooperation with our team of design and programming experts.
The UX audit can improve your conversion rates, brand perception, and sales.
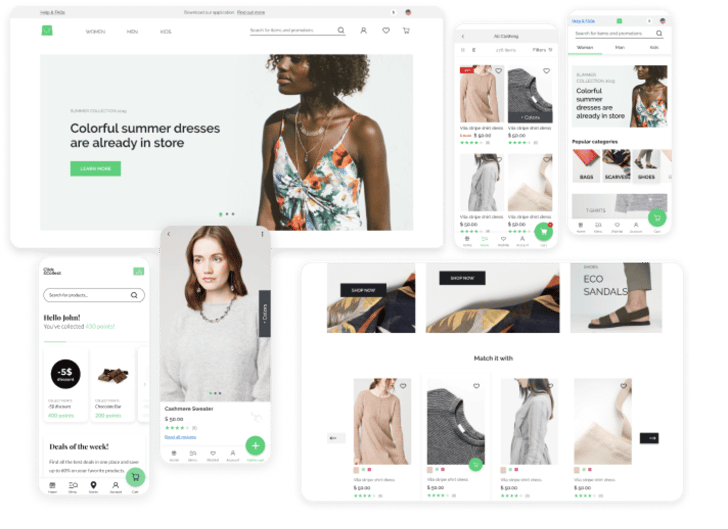
Desktop
We evaluate an online store based on our experience using heuristic analysis.
We look into the purchase path and the information architecture.
We check if the user can easily find what they’re looking for and if the process is transparent and simple.
Store elements that we analyze on the desktop:
Price: 899 Euro
Desktop | Mobile
We do everything that’s included with a basic UX audit, but we’ll also take a deep dive into user personas, benchmarks, and branding along with an analysis for mobile.
We analyze all of the store elements included in the basic plan plus:
Additionally, we create a redesign concept for two chosen pages of the store.
Price: 1499 - 1999 Euro
Desktop | Mobile
This plan is for those that would like to extend the scope of a standard or advanced UX audit to:
The best way to determine if this is best for you is to meet and talk about your specific needs.
Price: Contact us!
We understand that every project is different and requires an individual approach. That’s why we offer a free consulting session with an expert. During the session, you’ll have a chance to find out how a UX audit will help your business and what working with Divante will be like.
Schedule a free meeting with Marcin Baran, Head of the Product Design Team.

Download our example of the UX Audit for eCommerce!

Divante 2024